Hello Folks 👋
This is Savio here. 14 year old, building useful products. Helping people with tweets and blogs on web development, frotend tips, and interesting resources.
Today, I'd like to share 6 amazing games to learn CSS. Let's goooo 🚀
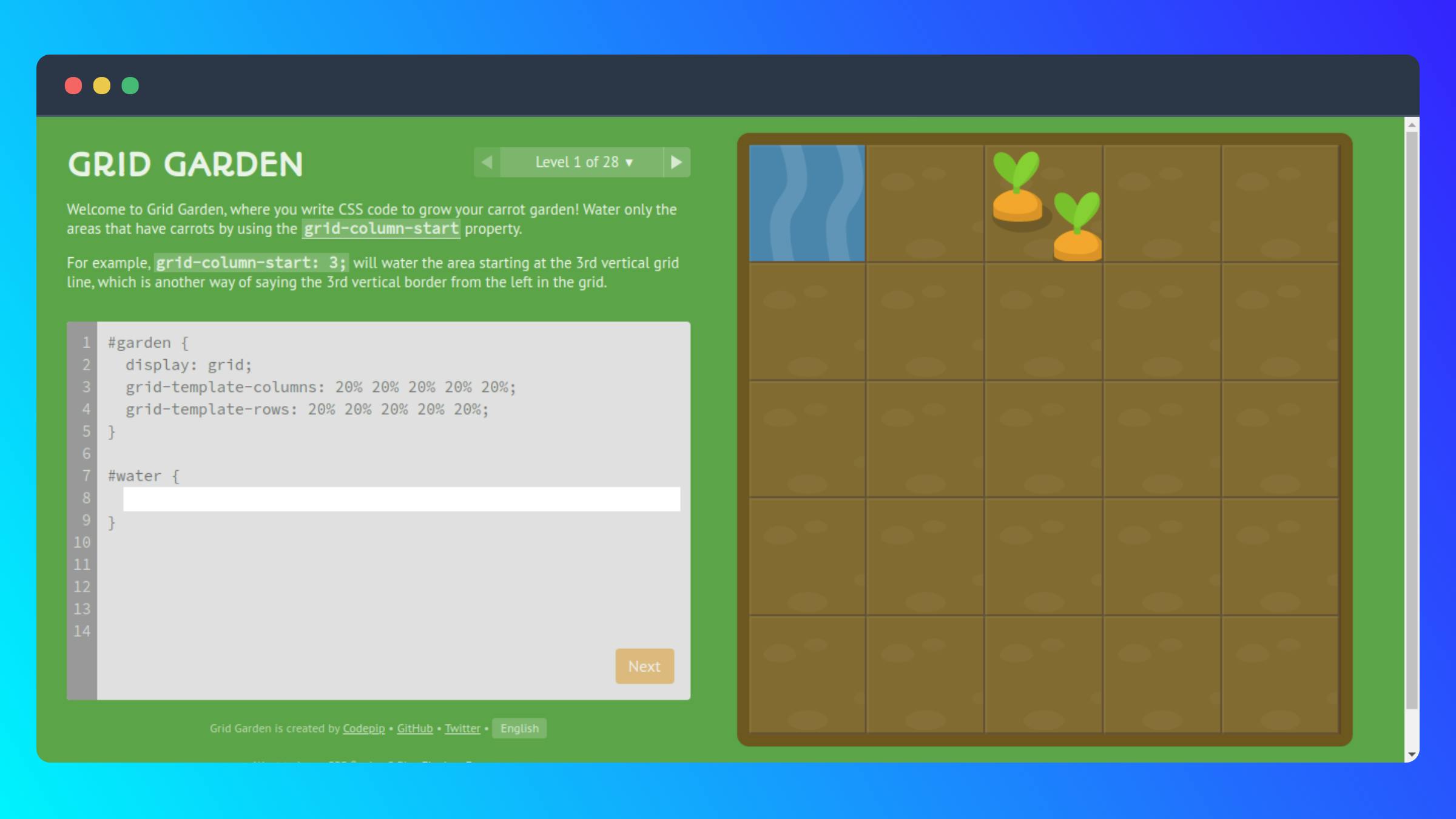
1. CSS Garden
 Learn CSS Grid Layout by planting trees and growing your garden with 28 different levels.
Learn CSS Grid Layout by planting trees and growing your garden with 28 different levels.
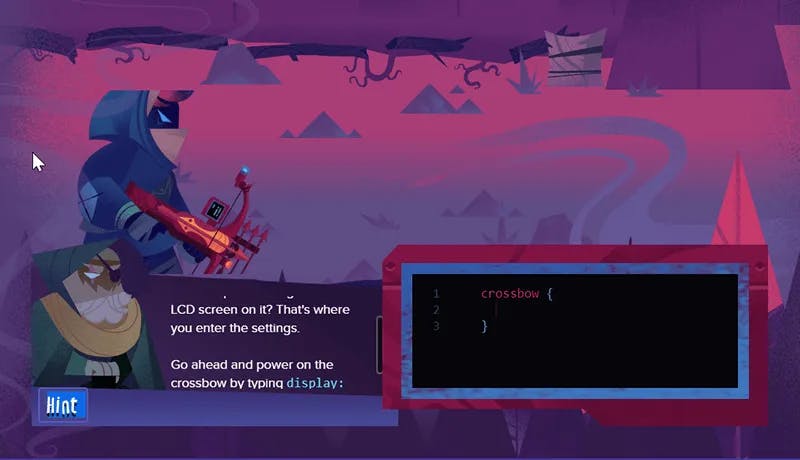
2. FlexBoxZombies

Flexbox Zombies is a fun game where we use Flexbox to position hero’s crossbow and hit the zombies and survive.
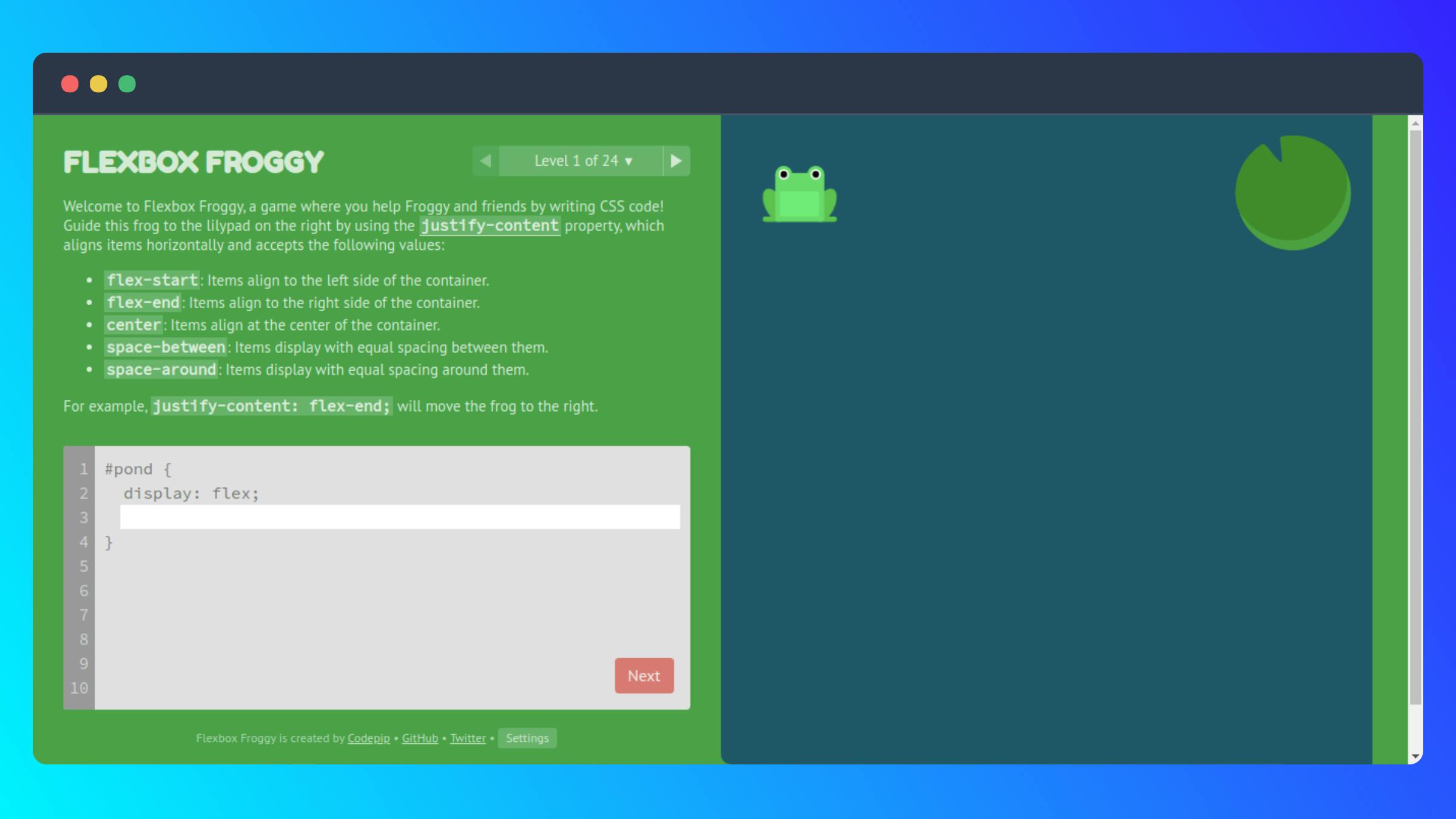
3. Flexbox Froggy
 Learn Flexbox by guiding the frog to the lilypad using diffent Flexbox properties you have learnt
Learn Flexbox by guiding the frog to the lilypad using diffent Flexbox properties you have learnt
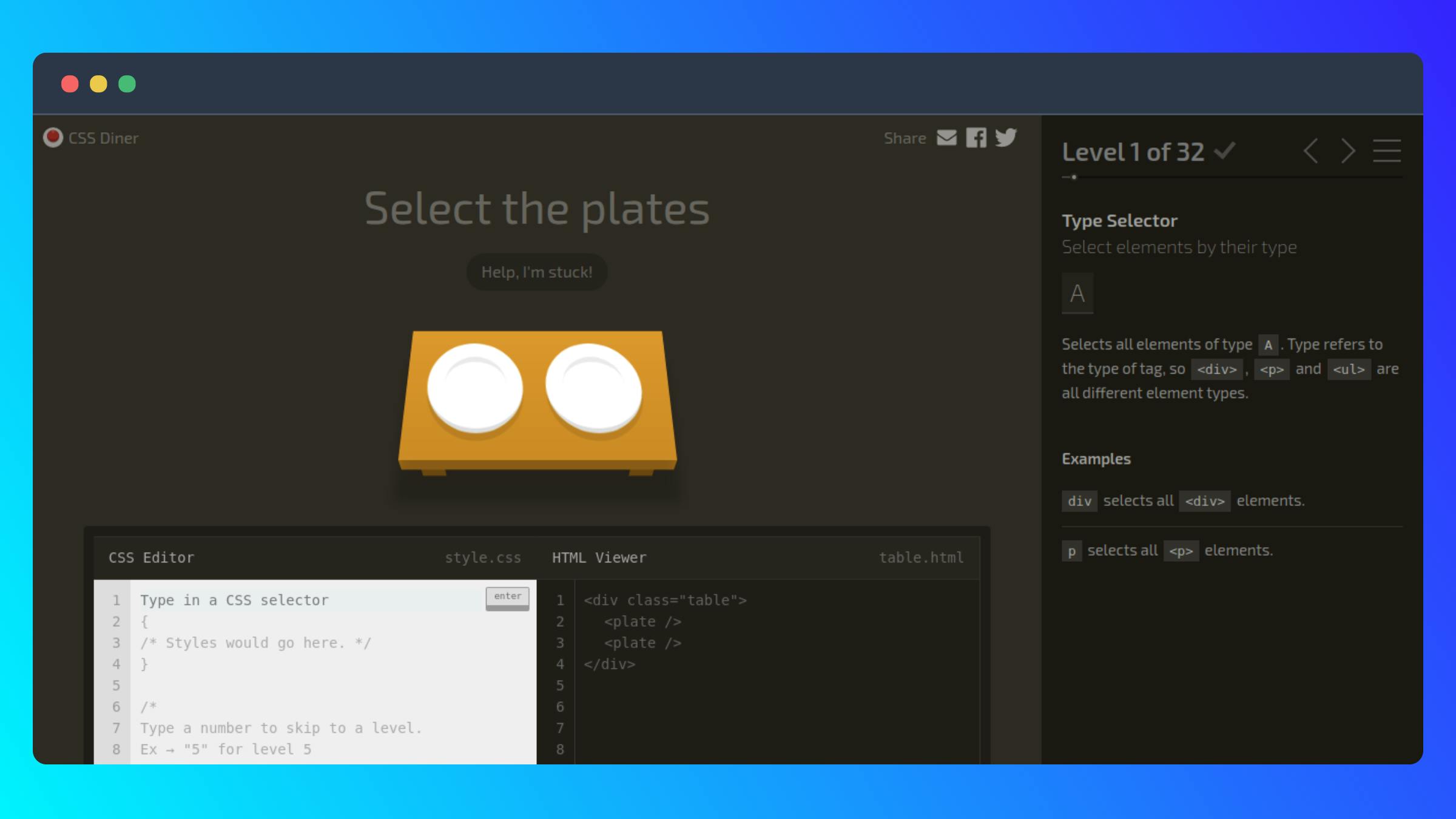
4. CSS Dinner

CSS Dinner is a game to learn different selectors in CSS and organising them in a way to prepare a good looking meal.
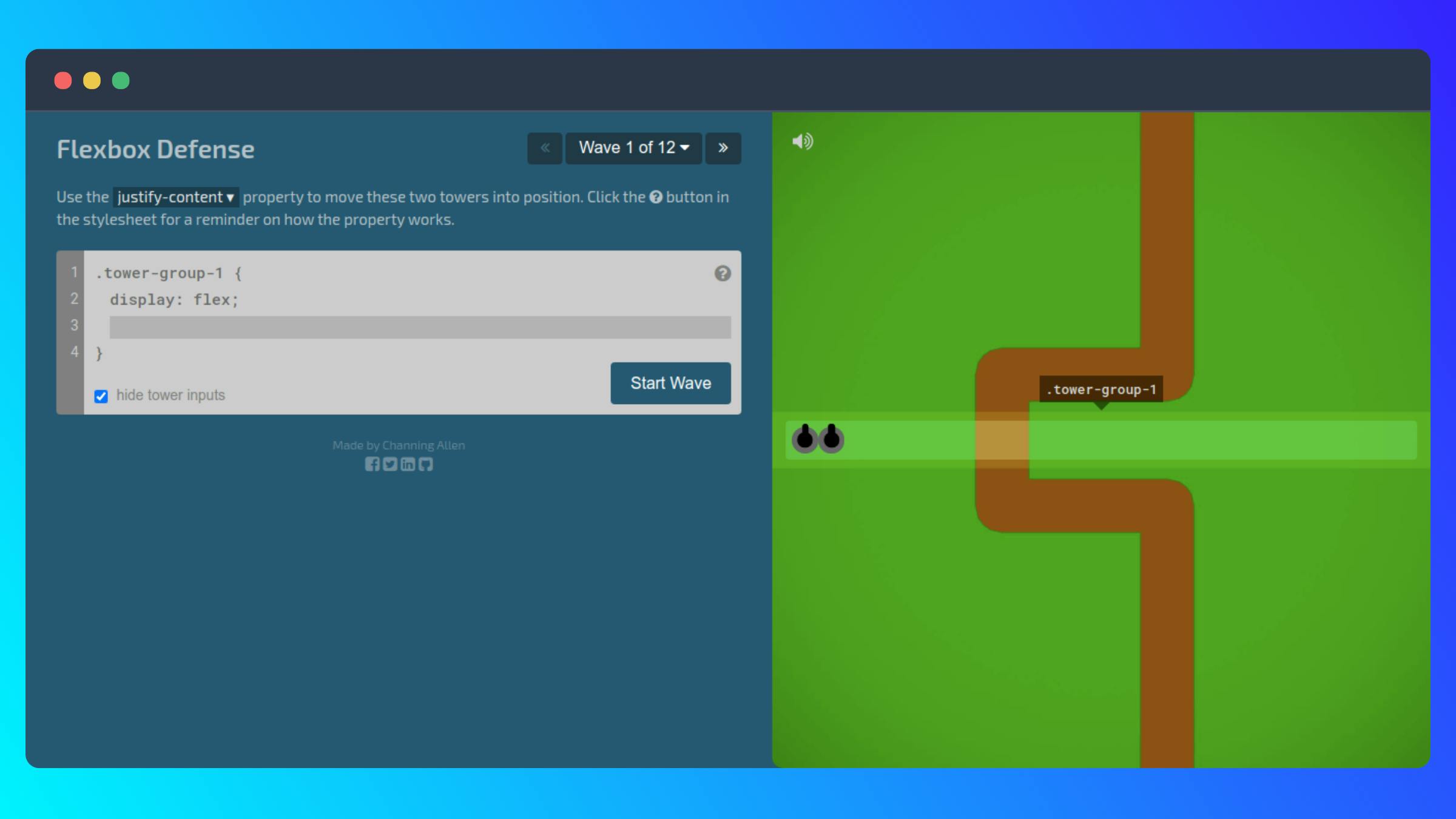
5. FlexBox Defence

In this game, we use the CSS Flexbox properties in building a strong tower and stopping enemies.
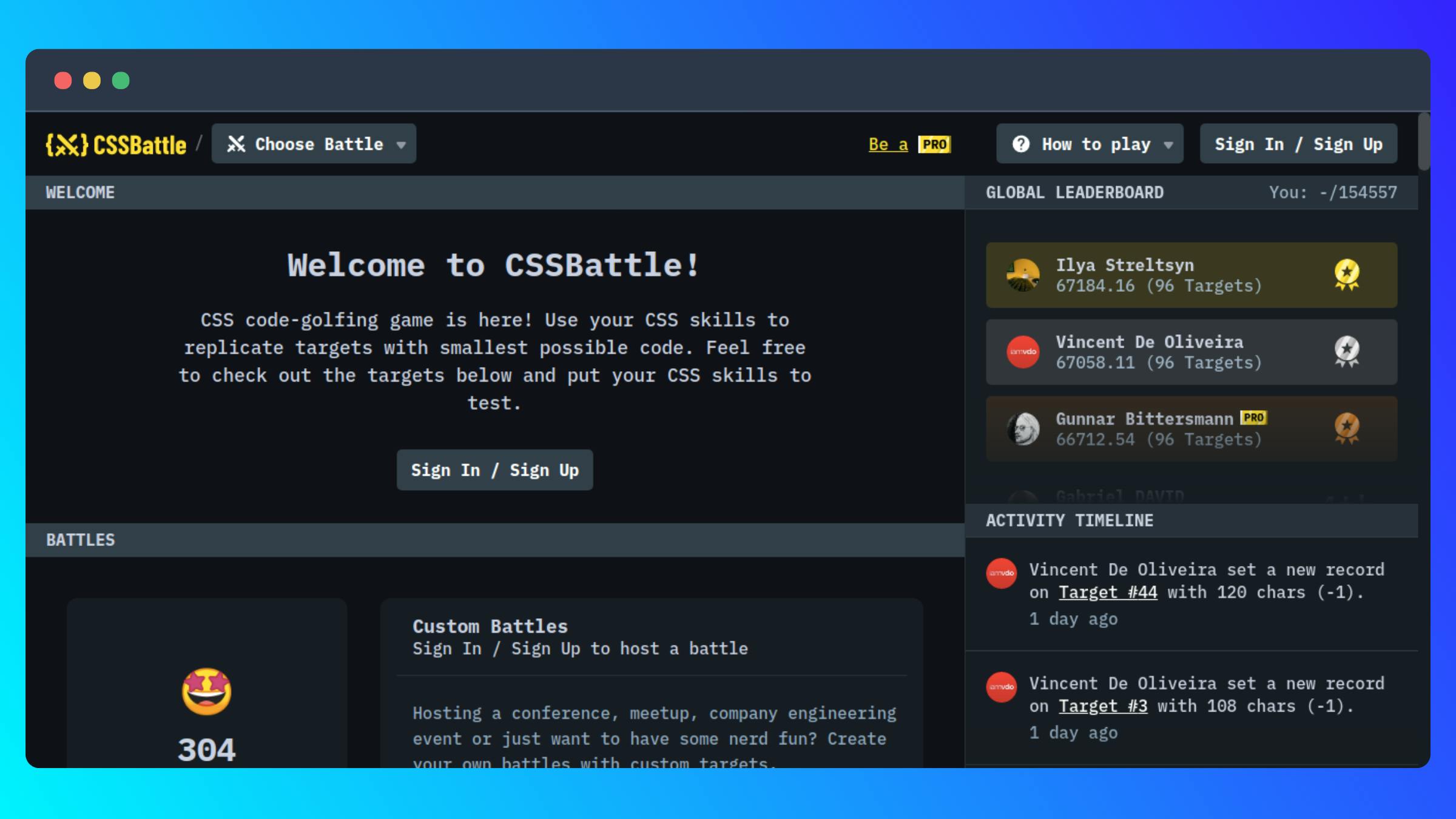
6. CSS Battle
 CSS Battle is a online interactive playing platform where you can invite your friends and make use of CSS properties to build certain shapes and battle against them.
CSS Battle is a online interactive playing platform where you can invite your friends and make use of CSS properties to build certain shapes and battle against them.
👀 Wrapping Up
Yeah, that's a wrap. Hope you enjoyed the article. Do not hesitate to share your feedback. I am on Twitter @saviomartin7. Give a follow!
Follow me on Github @saviomartin, Don't miss my amazing projects! 💯
Feedbacks are greatly appreciated! 🙌 Have an amazing day!