Introducing Slickr - Powerful Cover Image generator ✨️
Enjoy creating cover image for your hashnode blog like never before, get started in seconds.
Hello Folks 👋
What's up friends, this is Savio here. I hope you all are doing good. I'm young web dev with an intention to enhance as a successful web developer.
The wait is over 🎉, I'm super excited and proud to introduce my latest project, Slickr. Slickr is my submission for Clerk Hackathon on Hashnode. Slickr is made during my exam month, I spend a good job on organising and finding time to make the app. Yeah, After a lot of hard work, Slickr is finnally alive. Can't wait to show you the features ✨️
Little flashback
Hashnode is the best place for developer blogs, it also introduces you to a need of creating beatiful cover images for your posts. Yeah, indeed it is important and made me think that, it is would be really helpful for the hashnode community if I could make an app to solve the problem. That's how it started, now I could say that Slickr is good enough to create a beautiful cover image for your blog.
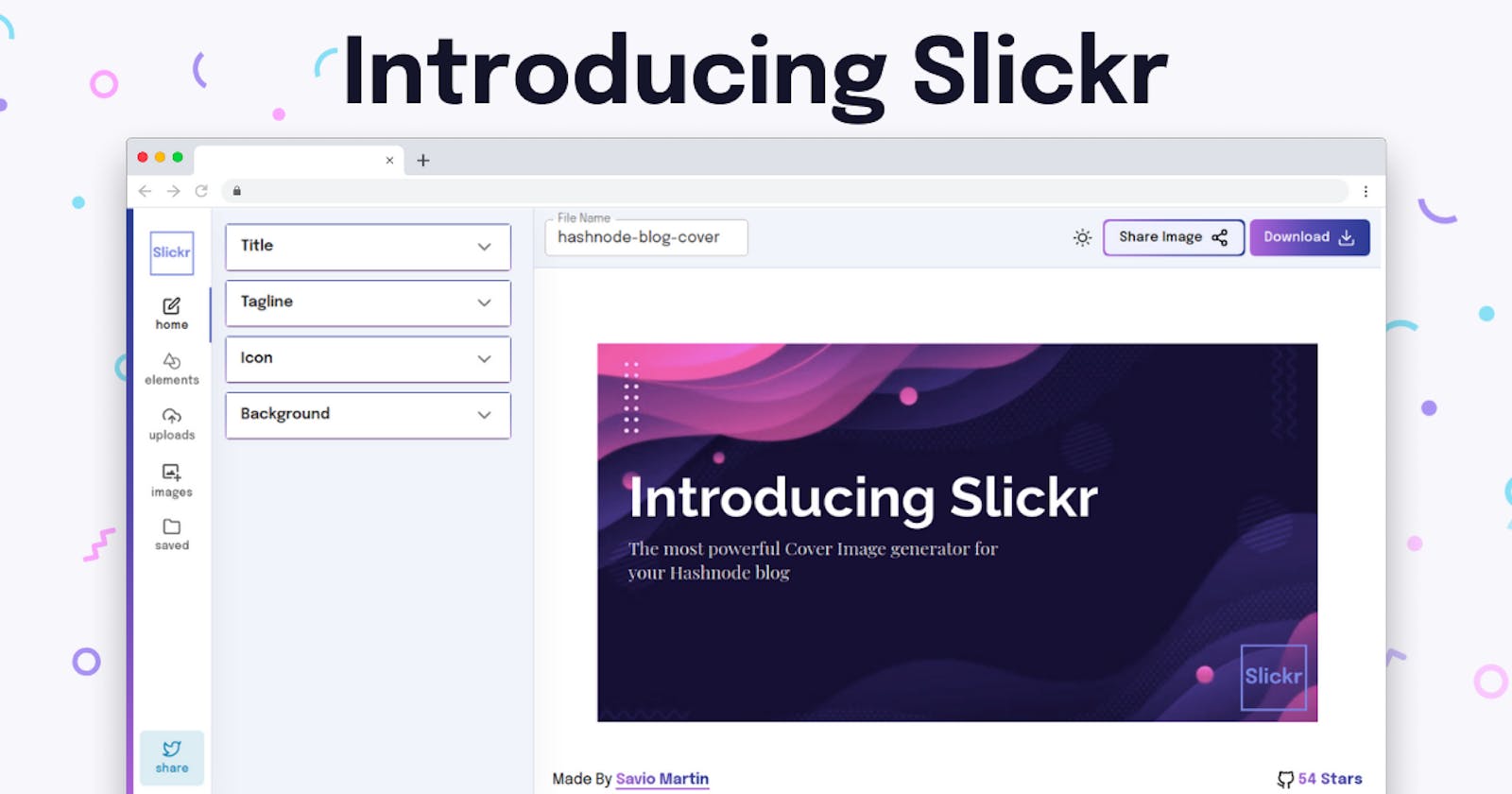
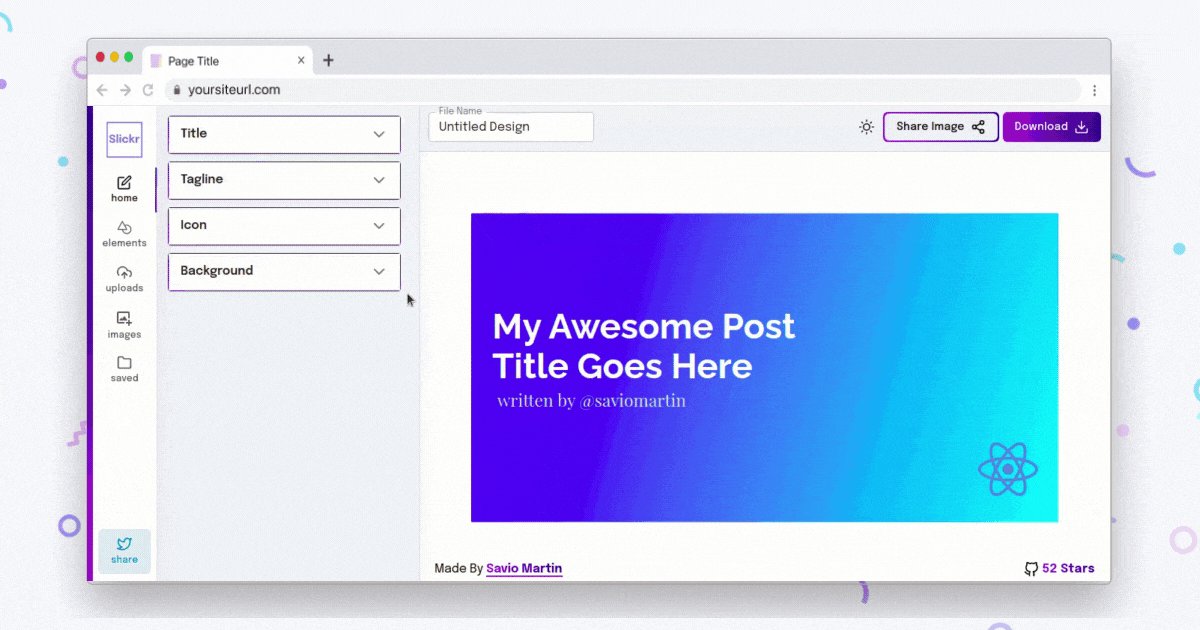
Introducing Slickr

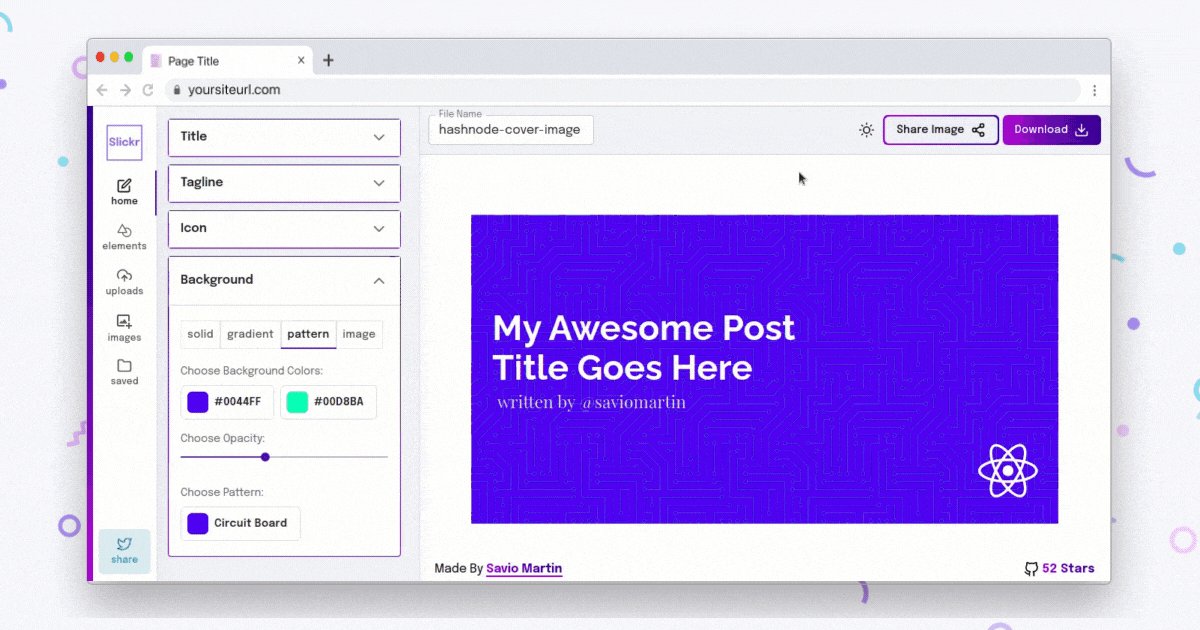
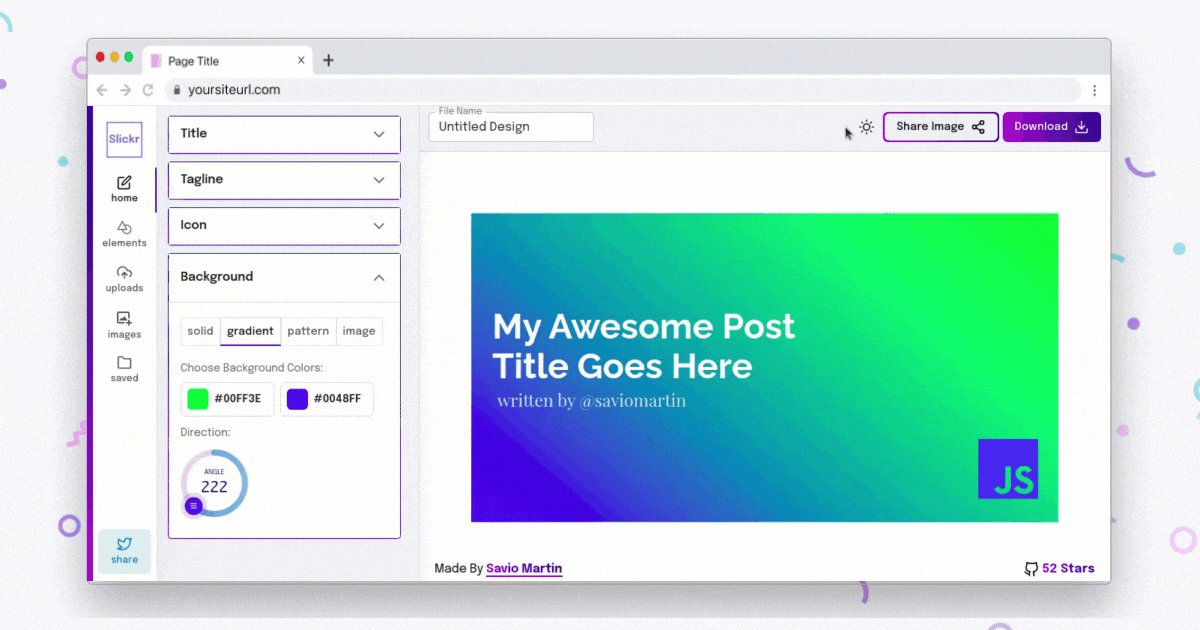
Slickr is the most powerful and the easiest app to create beautiful cover images for your hashnode blog. Slickr lets you be flexible by handling backgrounds, gradients, patterns, images, icons, bookmarks, uploads and a lot more. You can drag, resize and position your components and give a new feel to your blog. When you're done export it as PNG, JPG, or SVG. Say hello to Slickr 🤟
✨️ Inspiration
Creating cover images for your hashnode blog may be time consuming, Slickr is in rescue. Hashnode helps you write the best blogs, Slickr helps you make cover image for your blog. To standout from the crowd, you need to have a beautiful cover photo for your hashnode blog, it can also helps it getting for views or attracting many more readers. Every cover photo has a story inside, make it memorable 🥁
Slickr follows the standard cover image dimension for hashnode (1200px x 630px). So, Slickr is mainly meant for hashnode blogs, feel free to use it for other purposes like
og:imageetc, which follows the same.
Slickr was my dream project, I was thinking of it it starting of march itself, I'm so glad I could make it to the end. Clerk Hackathon was the push 🙌
TL;DR
Please watch the short demo video (~2 mins), use headphones 🎧
Now, let me introduce you to the amazing features Slickr have so far ✌️
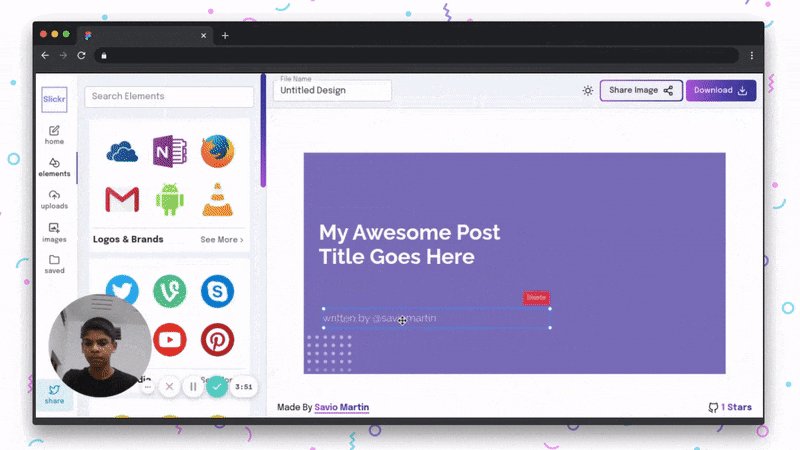
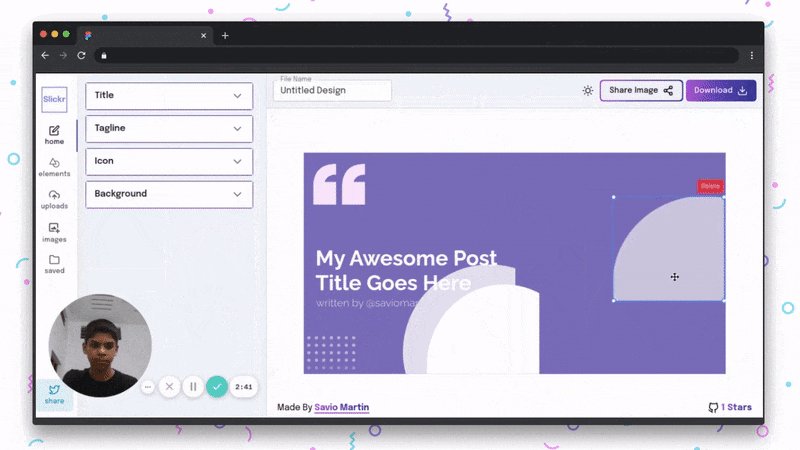
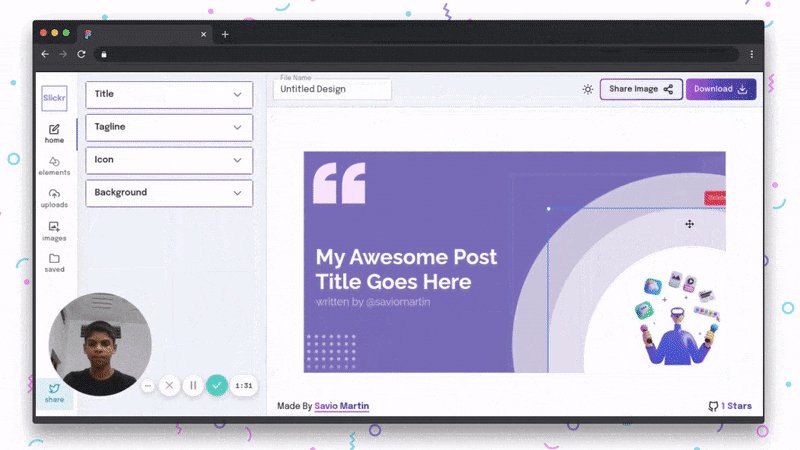
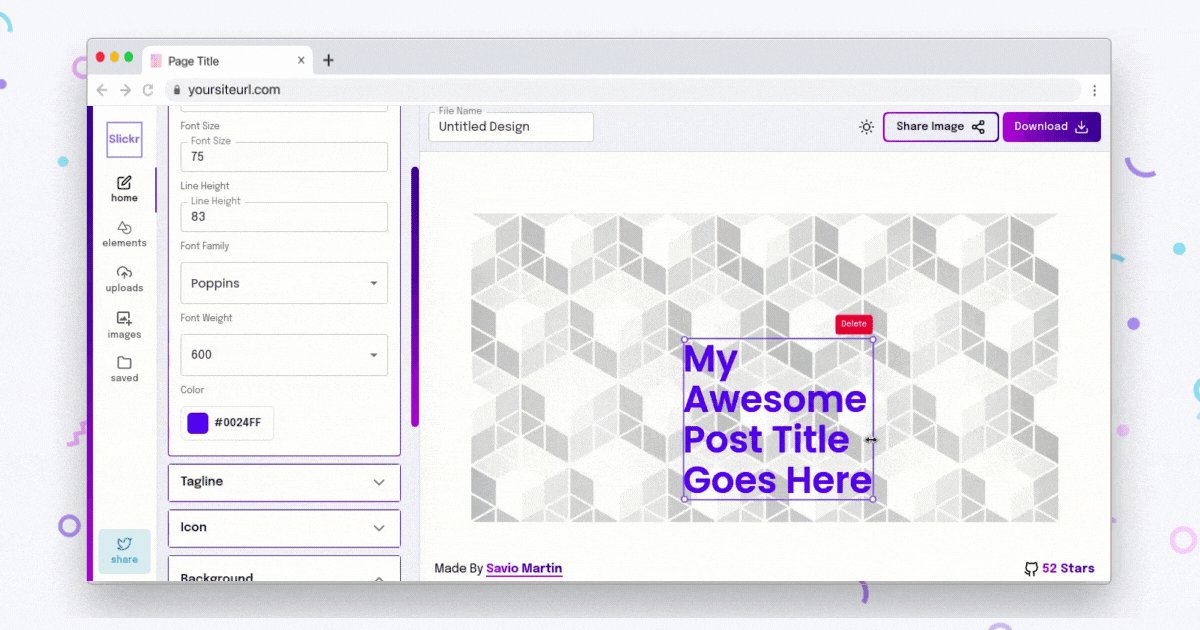
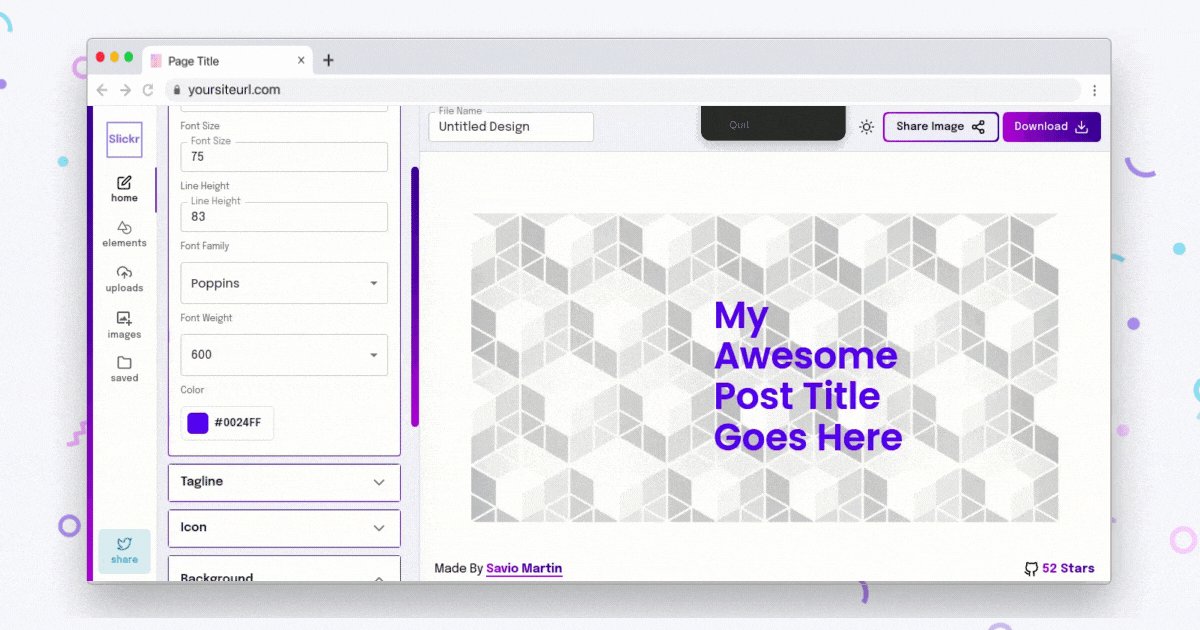
Draggable, Resizable, Wrappable
 You can drag components, resize them and even wrapping them. Slickr would love to have a great relationship with the user.
You can drag components, resize them and even wrapping them. Slickr would love to have a great relationship with the user.Upload Images
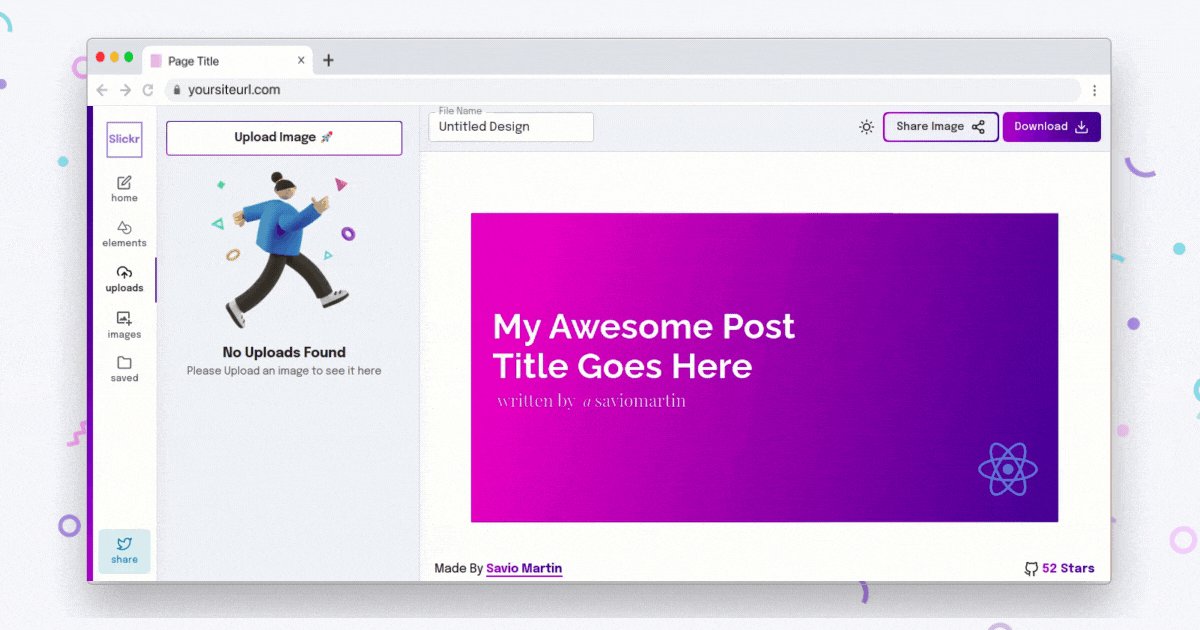
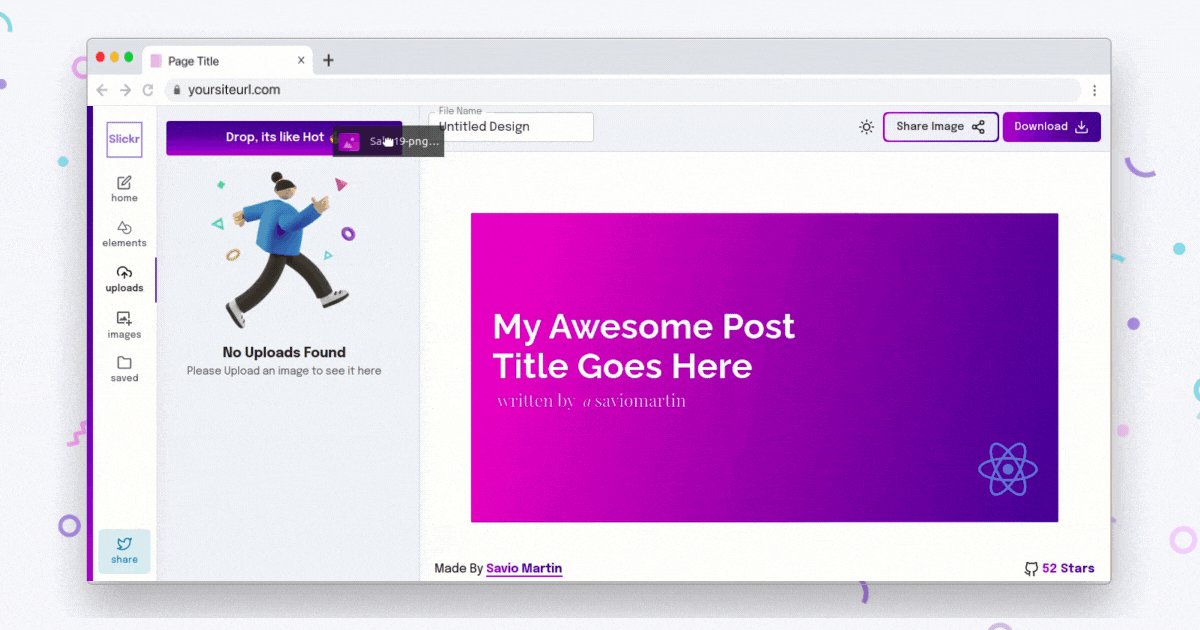
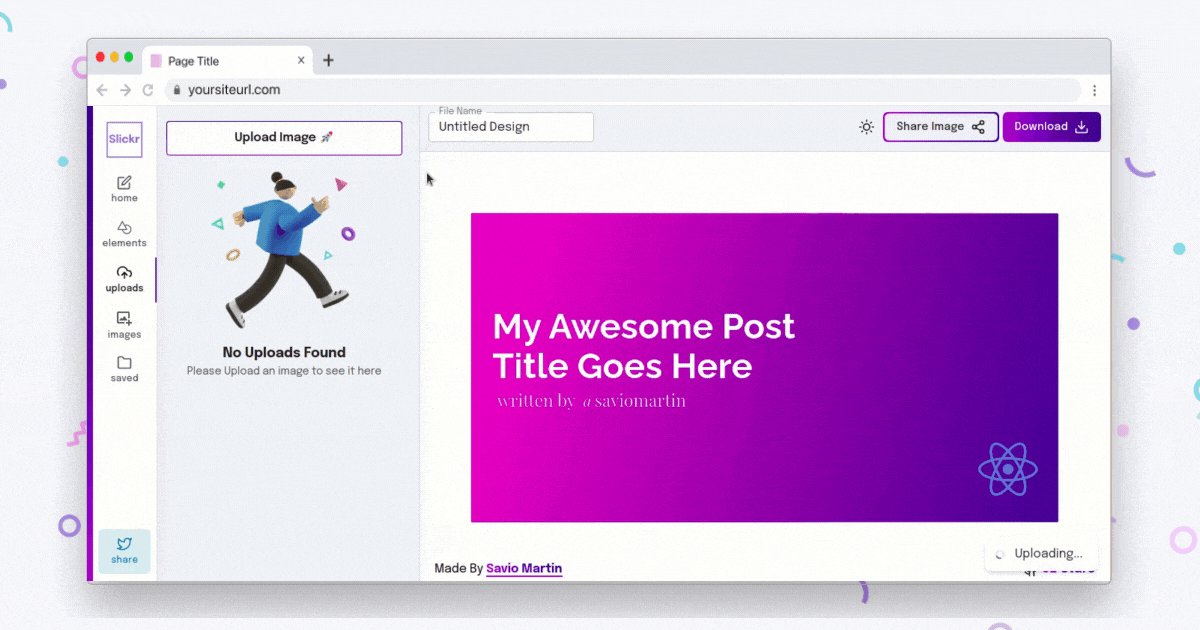
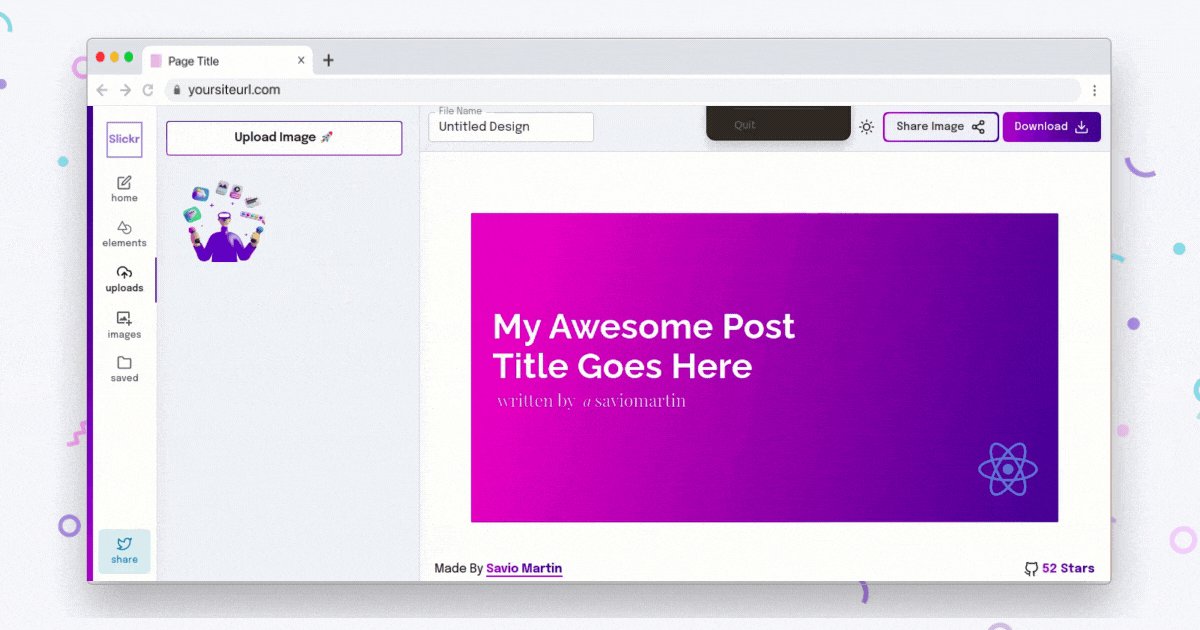
 If you have some assets or images in your local device, just drag and drop it. Its as simple as that to upload image and use it 👍
If you have some assets or images in your local device, just drag and drop it. Its as simple as that to upload image and use it 👍32,000+ Assets
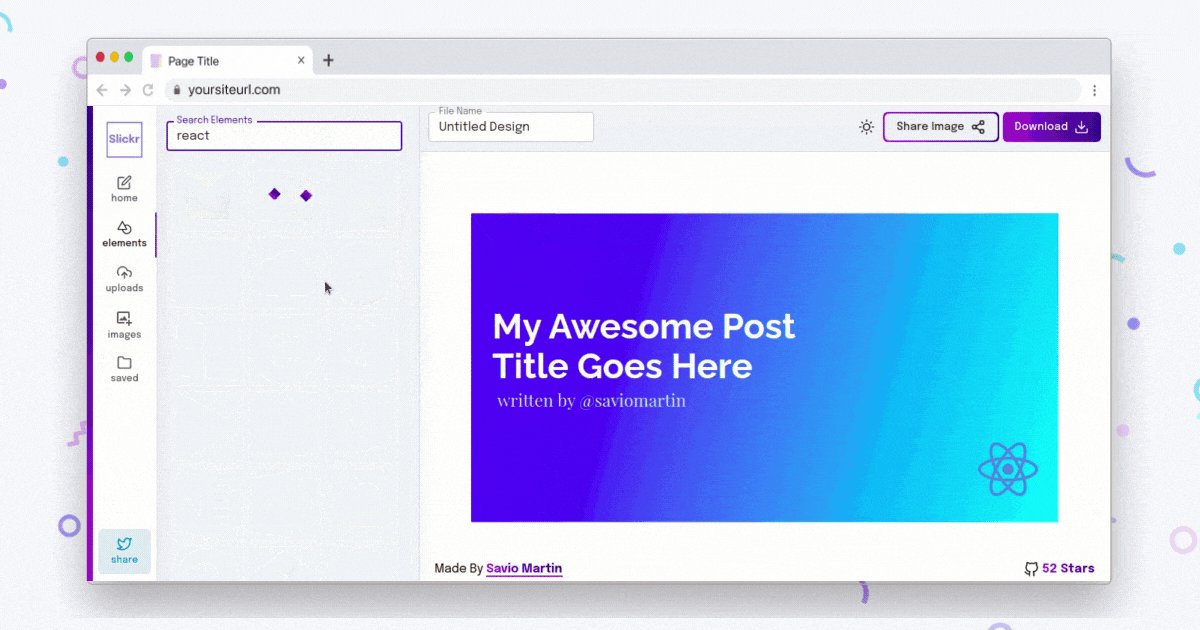
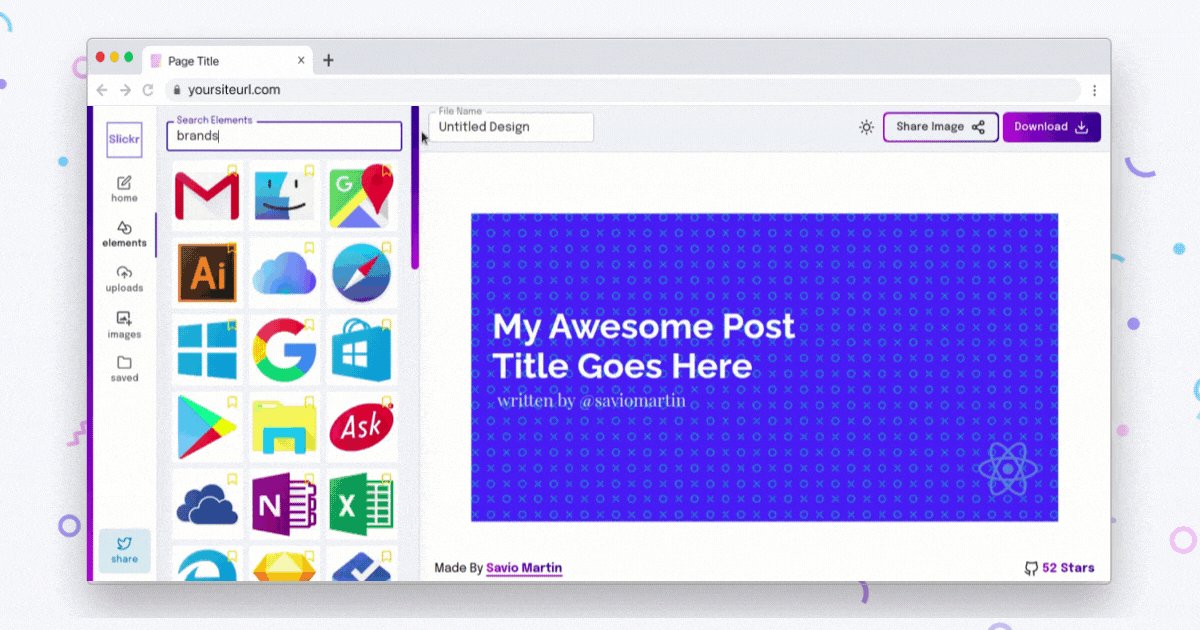
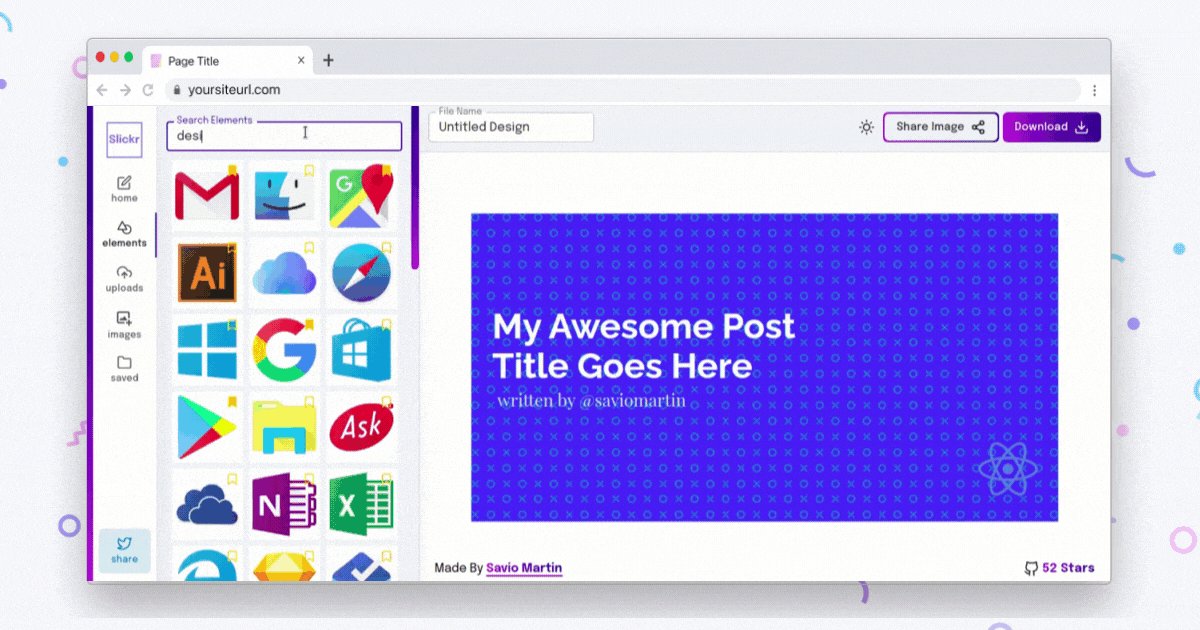
 Yeah, its true. You're getting access to 32k icons or assets to be used in your app (powered by iconfinder API). This is made possible by IconFinder API. Just click on the asset to add it to your app 👀
Yeah, its true. You're getting access to 32k icons or assets to be used in your app (powered by iconfinder API). This is made possible by IconFinder API. Just click on the asset to add it to your app 👀Use Images from Unsplash
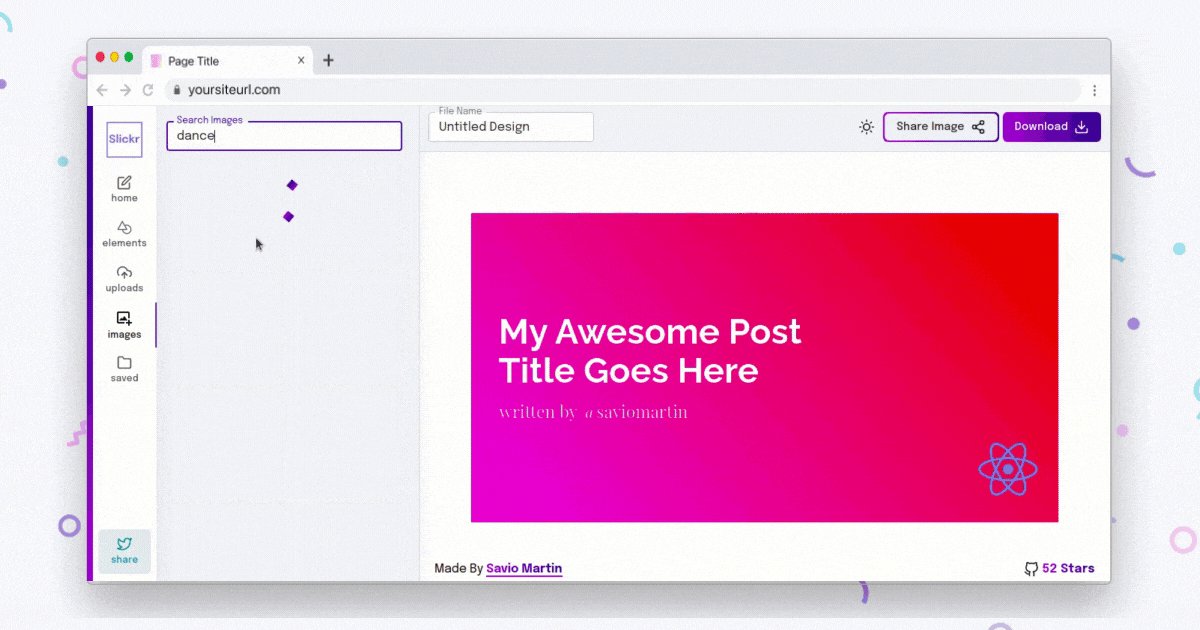
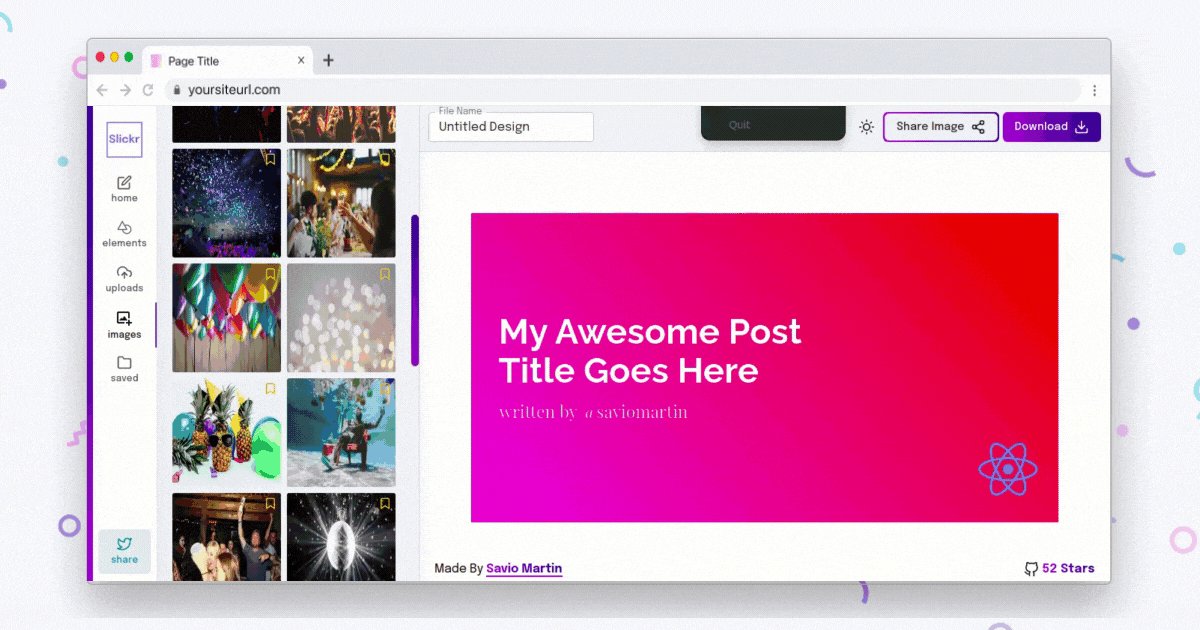
 Slickr has an inbuilt component to search images through Unplash API. You can search the whole unplash and add images simply by a click 📸
Slickr has an inbuilt component to search images through Unplash API. You can search the whole unplash and add images simply by a click 📸Bookmark Icons or Images
 If you find a great assets, you can bookmark it for later. It will be saved in bookmarks tab and will accessible to you all time. How cool is that ✨️
If you find a great assets, you can bookmark it for later. It will be saved in bookmarks tab and will accessible to you all time. How cool is that ✨️Super Fast (Editing + Downloading)
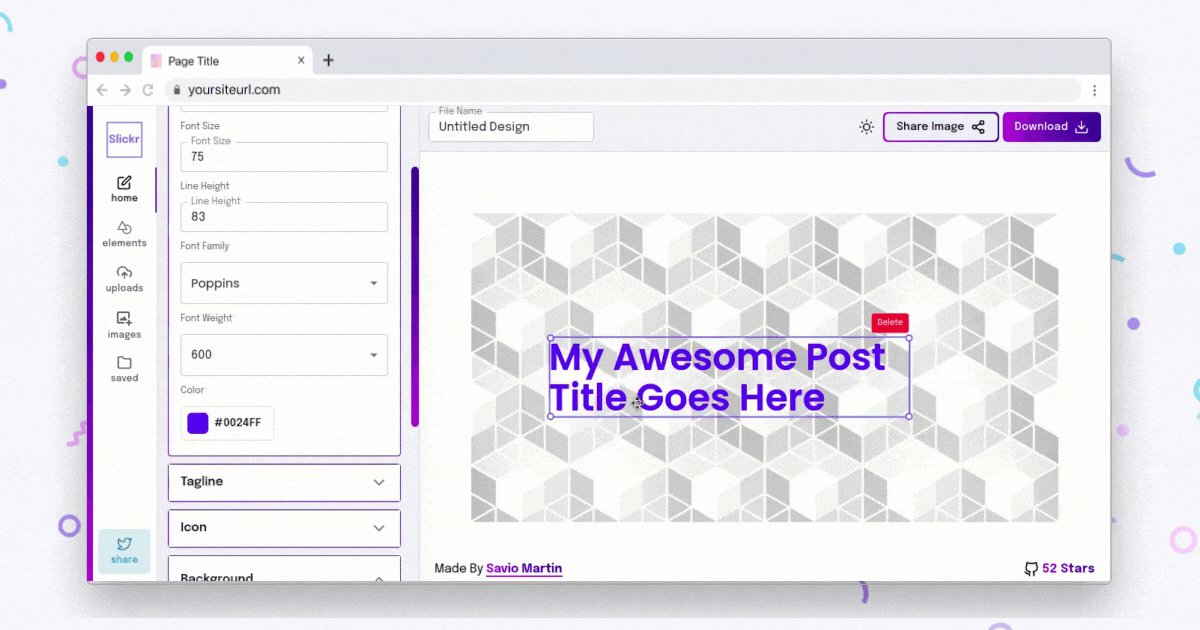
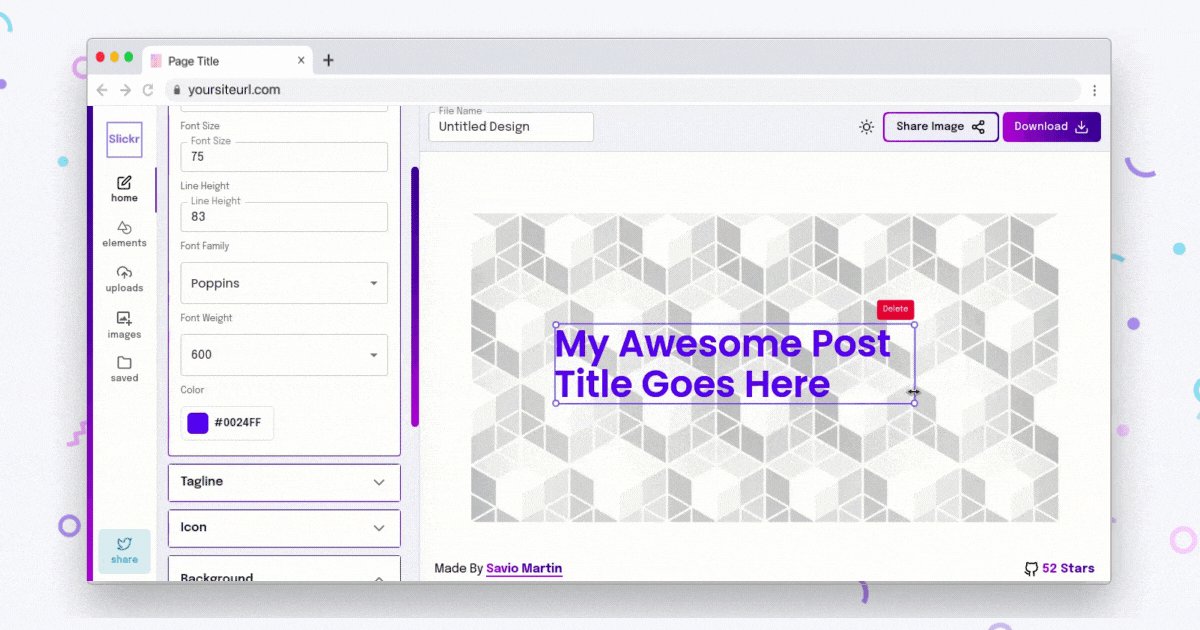
 You can edit everything super fast, there will be no lag in previewing the cover image, all the features will be working like a charm. Also, experience a new world of super fast downloading too.
You can edit everything super fast, there will be no lag in previewing the cover image, all the features will be working like a charm. Also, experience a new world of super fast downloading too. Unlike other editors, Slickr has super fast downloading, cover photo will be downloaded just after the click.
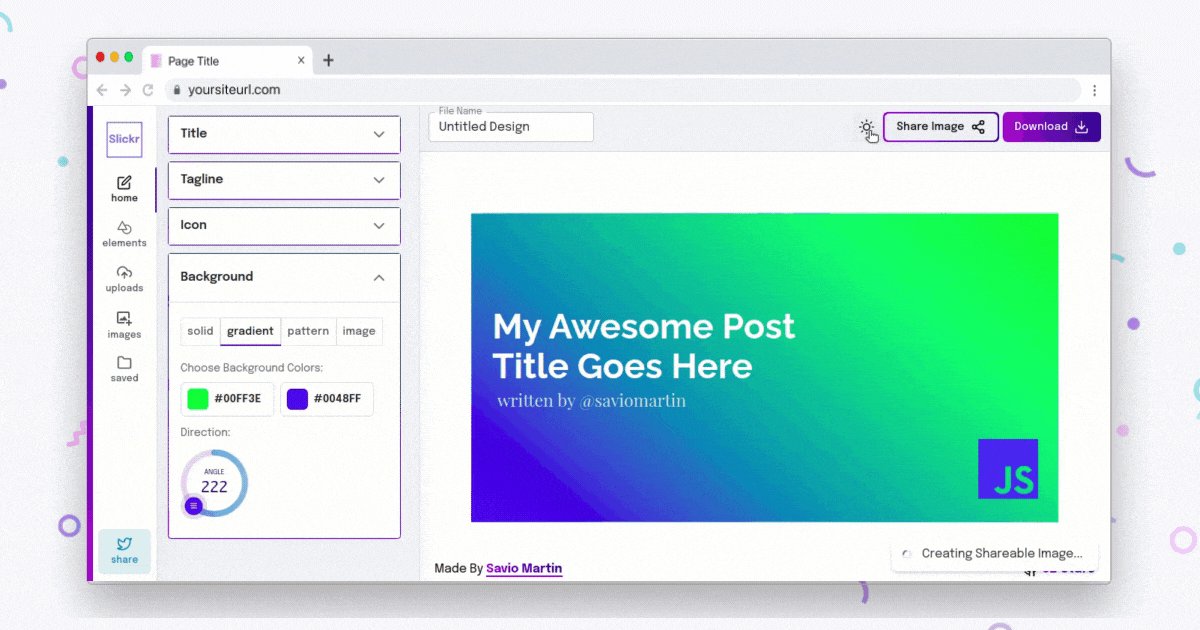
Public Shareable Images
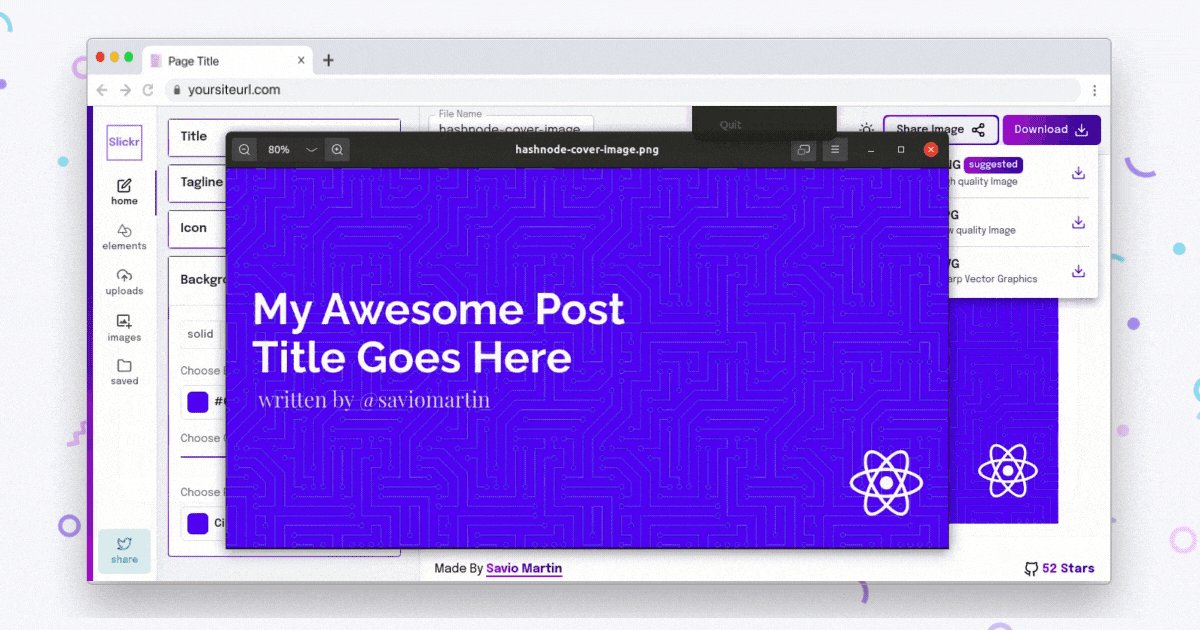
 After creating your cover image, you can get shareable public image URLs, so you can ask for feedbacks or anything. An Image URL will be copied to your clipboard as soon as you click share button.
After creating your cover image, you can get shareable public image URLs, so you can ask for feedbacks or anything. An Image URL will be copied to your clipboard as soon as you click share button.Export as PNG, JPG, SVG
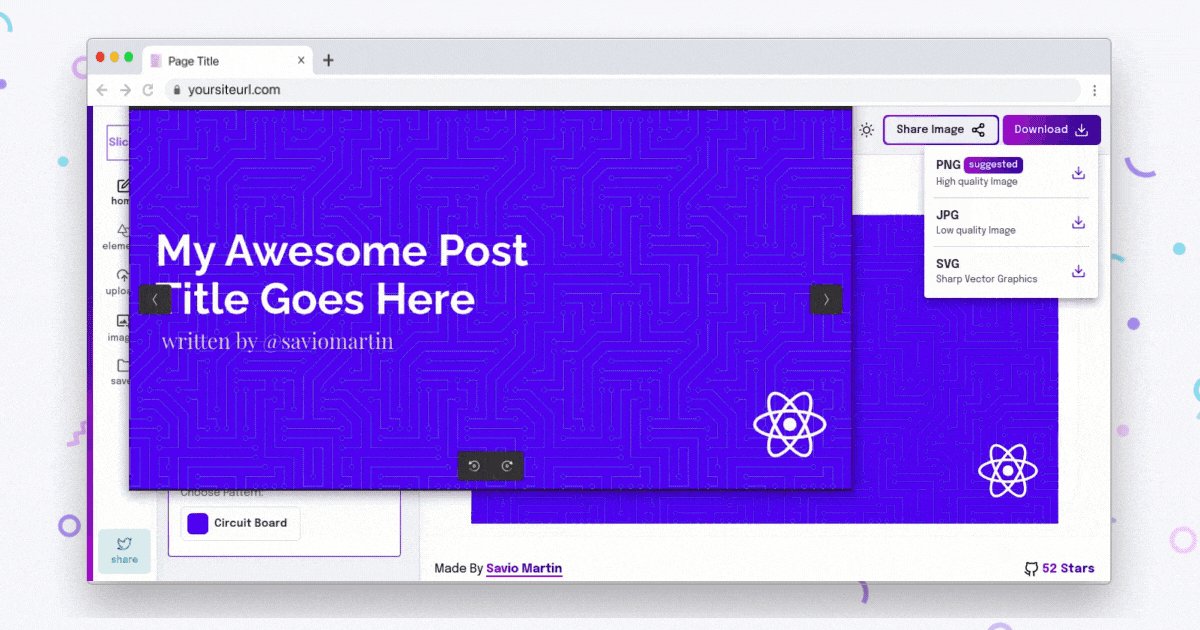
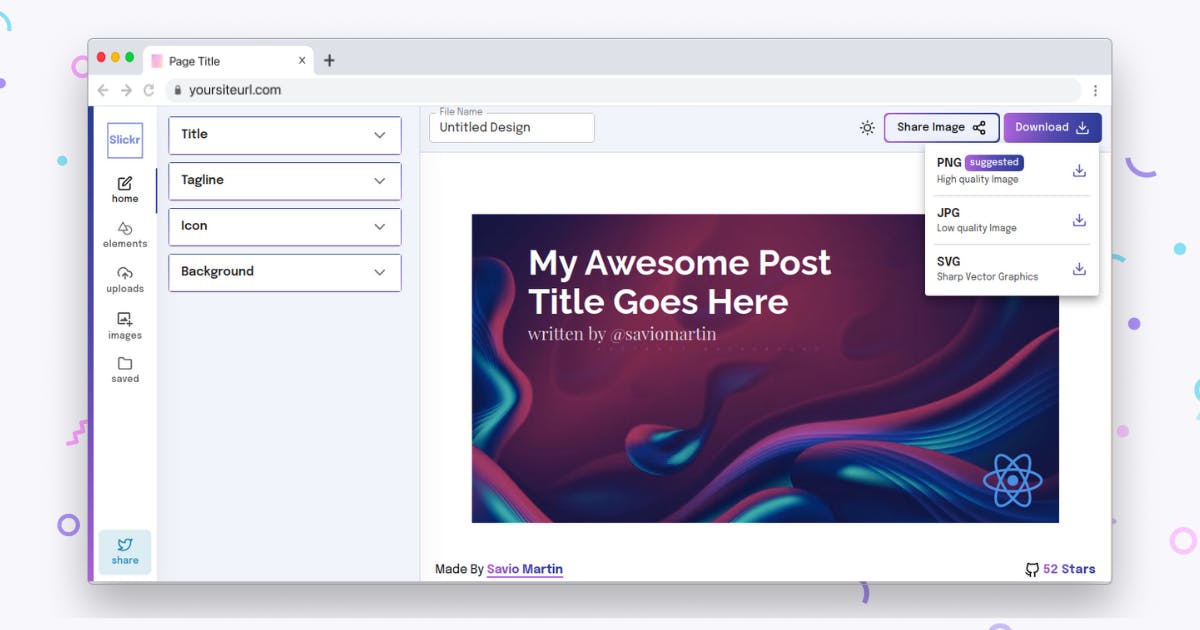
 Here are the 3 ways by which you can export your cover image, more extentions will be added soon. Gifs are in development, stay tuned 🔔
Here are the 3 ways by which you can export your cover image, more extentions will be added soon. Gifs are in development, stay tuned 🔔Dark mode
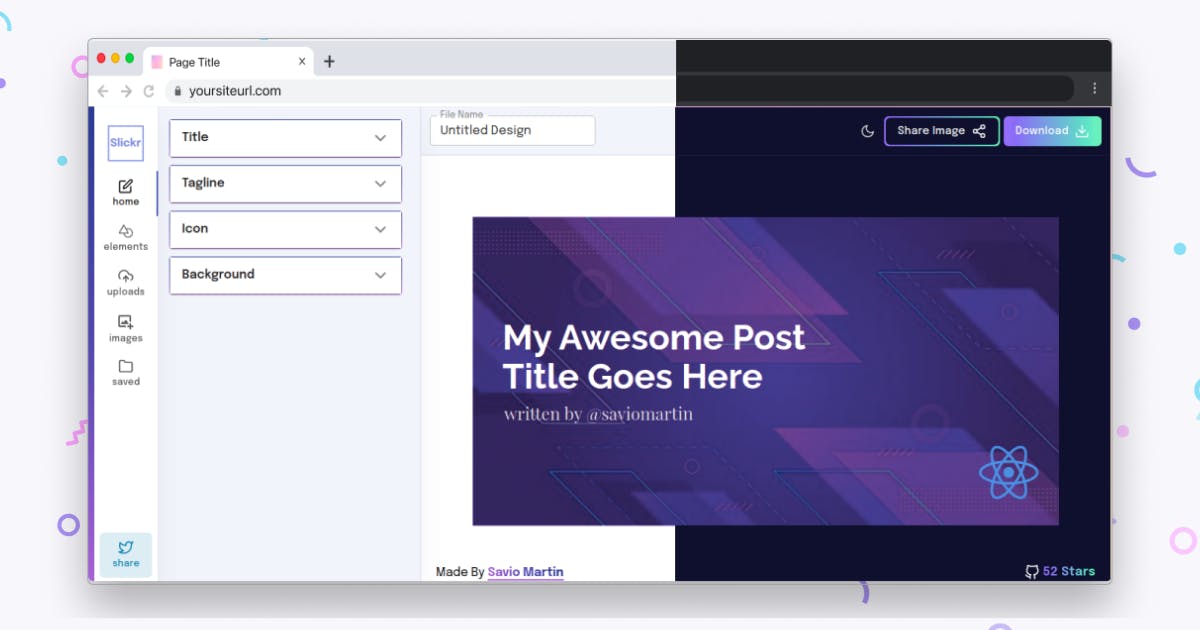
 Developers love dark mode, I never forget to add it. Experience Slickr with dark mode! Yay! 🌘
Developers love dark mode, I never forget to add it. Experience Slickr with dark mode! Yay! 🌘Fully Responsive
 Slickr is completely responsive, no matter what your device is, Slickr will fit best to you 🎉
Slickr is completely responsive, no matter what your device is, Slickr will fit best to you 🎉
Feel free to star ⭐️ the project if you found useful - github.com/saviomaritn/slickr/
Use Slickr to create some amazing, high quality, beautiful cover photo for your awesome hashnode blog.
💻 Built with
- Next JS
- Clerk: Complete User Authentication
- react-color: for color pickers
- html2canvas: for export as PNG, JPG, SVG
- react-rnd: for draggable and resizable components
- react-icons: for icons
- nprogress: for slim progressbars
- react-hot-toast: for toasts
- Material UI: for components
- Vercel: for hosting
🛠️ Planning, Building, and Deploying
Here is the most amazing part of the blog, it will be interesting. I did the first commit to the app on July 6 and then I did a great job after it.
For the first few days, I was learning what technologies should I use, how to build that stuff, what are the libraries for it, find the best APIs etc. After it, I started coding and learned more on the way!
Planning
I'm a big fan of notion and I use to prioritize my work. I had my idea, the only thing I should do next, is to mind map how it should be. It was fun planning everything and tidying things up.
Designing
I used Figma for my design, I'm not an expert but I know how to do basic designing and prototyping. I didn't completely design all pages at once, I took time and designed on and on when I get new ideas. In fact, the UI was rebuilt twice.
Building
Building is the most time consuming part. It all started by creating a next app.
npx create-next-app -e with-tailwindcss slickrI prefer tailwind over CSS, it is due to its simplicity, that makes me loving it more. Clerk was a new resource for me to learn upon, watched some youtube videos, read some blogs and found that clerk is super powerful and super simple. I was like I'm gonna love this, clerk is absoultely amazing. Here is how I setuped Clerk
import { ClerkProvider, SignedIn, SignedOut, RedirectToSignIn, } from "@clerk/clerk-react";After importing the clerk package, I crented a
.envwith myCLERK_FRONTEND_API, which I got from clerk app dashboard. After setting up them, I defined which all routes should be public, which means to be accessible without authentication.const clerkFrontendAPI = process.env.NEXT_PUBLIC_CLERK_FRONTEND_API; const publicPages = [ "/", "/app", "/sign-in/[[...index]]", "/sign-up/[[...index]]", ];After those stuffs, the next step ahead for me is to connect clerk with next js router.
const router = useRouter();And, then I enclosed the complete app inside it. So, if user is authenticated, it will show the pages that are public or if user is not authenticated it will redirect it to Sign In page.
<ClerkProvider frontendApi={clerkFrontendAPI} navigate={(to)=> router.push(to)}> {publicPages.includes(router.pathname) ? ( <Component {...pageProps} {...props} /> ) : ( <> <SignedIn><Component {...pageProps} {...props} /></SignedIn> <SignedOut><RedirectToSignIn /></SignedOut> </> )} </ClerkProvider>Then, I created files for the Sign In page, Sign Up page and User page. Clerk is super easy and makes the whole process a lot easier. 🤟
I know you guys are intersted in how I'm making the download process, its easy, be with me for a sec. Basically, I use a package called
html2canvasto make the process easier for us. Here goes the function for it ⬇️const downloadAsPng = () => { const downloadImage = html2canvas(coverImage, { useCORS: true, }).then(function(canvas) { const a = document.createElement("a"); a.href = canvas.toDataURL("image/png"); // convert to dataURL a.download = fileName + ".png"; a.click(); }); // toasting success toast.promise(downloadImage, { loading: "Saving...", success: `Saved ${fileName}.png`, error: "Error Saving File", }); };The whole build process is far longer, So, I'm stopping here. Checkout Slickr on Github, to learn more on these stuffs.
Deploying
Vercel is my all-time favorite, I pretty much use it to host all my apps. In fact Next JS is best to host with Vercel, so, I stick on to my favorite. Deploying to Vercel, was super fast and easy, It automatically deploys again when I add new commits 🌊
Try out Slickr: slickr.vercel.app,
Checkout the Slickr on Github: https://github.com/saviomartin/slickr
🧐 Challenges
| Challenge | Solution |
| Icons Search | Used Icon Finder API |
| making components draggable | Used react-rnd |
| Making the div proportional scrollable | Handled with a new function |
| Server Side Rendering | Moved to next js |
| Image Uploading and storing | Used Imgbb API |
| Downloading cover image | Used html2canvas library |
| Notifications withing the app | Used react-hot-toast library |
🌈 What's next
Slickr is a special project made to empower the amazing hashnode community in the hop to see great articles with beautiful covers. Here are some of my plans ahead for Slickr 🤞
Ctrl+CandCtrl+Vfor components- history of created covers (in progress)
- Export as GIF (in progress)
- Collaborate with patner
- Templates
- Better Position Tracker
- Rotatable, Scalable, Groupable Components
🍰 Contributing
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read
CONTRIBUTINGfor details on ourCODE OF CONDUCT, and the process for submitting pull requests to us.
🛡️ Licensed under MIT
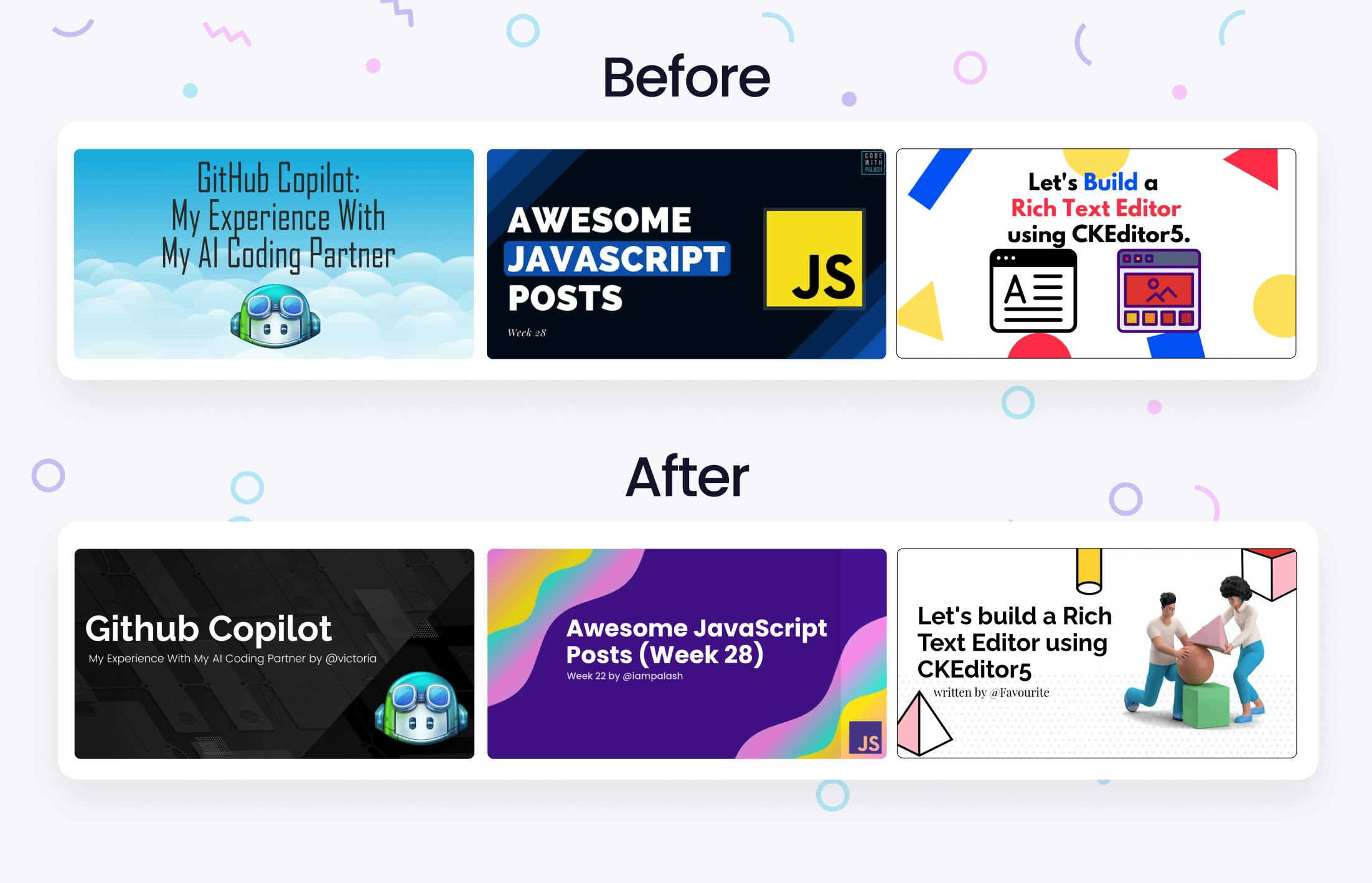
Examples
I have redesigned some of the posts, I saw last week. Now, you can compare both and can see how powerful slickr really is 🙌

👀 Wrapping Up
Yeah, that's a wrap. Hope you enjoyed Slickr. I'd love to hear feedback and thoughts on Slickr. Share on Twitter, tag me @SavioMartin7
Feedback from the Award-winning dev edutainer- Ahmad Awais
Feedback from Github Star, Svelte builder - Swyx
🌎 Lets connect
🎸 Feedback
Feedback helps to improve Slickr. I'd love to hear feedback and thoughts on Slickr. Looking forward to your views.